Details
-
Type:
 Improvement
Improvement
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Fixed
-
Affects Version/s: 4.0.0-b1
-
Fix Version/s: 4.0.0-b1
-
Component/s: Client Interface
-
Labels:None
-
Epic Link:
Description
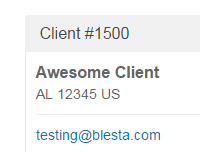
Currently the client area contact box uses the theme's panel color for the panel header. Change this to a static value of #f1f1f1
Update .panel-body to use the following style (Note that this will affect all panels, which is expected):
.panel-body {
padding: 10px;
border: 1px solid #e8e8e8;
border-top: none;
}
Remove box-shadow and webkit-box-shadow from .panel-blesta (Note this will affect all panels, which is expected)
Add a panel footer and put the "Change" button in it. Here's some pseudo code:
<div class="panel-footer clearfix">
<a href="/blesta/public_html/client/main/edit/" class="btn btn-sm btn-default btn-block pull-right"><i class="fa fa-pencil"></i> Change</a>
</div>
When complete, it should look like the attached screenshot
Activity
| Field | Original Value | New Value |
|---|---|---|
| Epic Link | CORE-1841 [ 12716 ] |
| Attachment | capture-for-jira-screenshot-20151208-132935-730.png [ 11433 ] |
| Rank | Ranked higher |
| Sprint | 4.0.0 Sprint 4 [ 22 ] |
| Rank | Ranked higher |
| Status | Open [ 1 ] | Resolved [ 5 ] |
| Resolution | Fixed [ 1 ] |
| Status | In Review [ 5 ] | Closed [ 6 ] |