Details
-
Type:
 Improvement
Improvement
-
Status: Closed
-
Priority:
 Trivial
Trivial
-
Resolution: Fixed
-
Affects Version/s: 4.0.0-b1
-
Fix Version/s: 4.0.0-b1
-
Component/s: Staff Interface
-
Labels:None
-
Epic Link:
Description
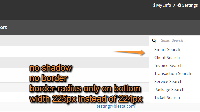
Update the styles for the drop down menu for the search box
Change the width from 224px to 225px:
header#main_header .select_box ul#all_search_options
{ width: 225px; }Update .dropdown-menu to remove box-shadow, border, and border-radius, and then add a border radius on the bottom of the menu only:
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px;
-moz-border-radius-bottomleft: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
Also the font looks darker than everywhere else in the dropdown menu. If it's not using the standard theme font color, it probably should be.

What about the company drop-down menu? It's very similar to the search menu.